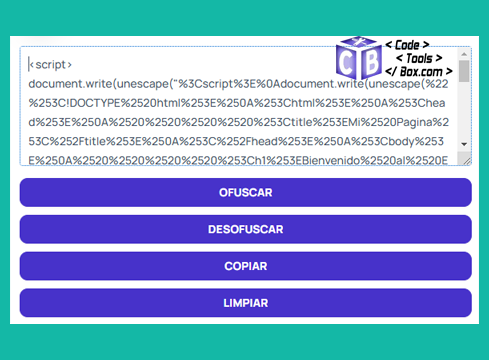
Entrada de Código
Resultado
¿Qué es limpiar código HTML?
Limpiar código HTML se refiere al proceso de eliminar etiquetas innecesarias, espacios en blanco y otros elementos redundantes del código HTML. Este proceso no solo mejora la legibilidad del código, sino que también optimiza el rendimiento del sitio web. Por ejemplo, en mi experiencia con CodeToolsBox.com, he podido eliminar espacios en blanco y otros elementos innecesarios de mi código HTML, CSS y JS, lo que ha resultado en un código más liviano y tiempos de carga más rápidos.
Ventajas y Desventajas de Limpiar Código HTML
Ventajas
- Mejora del rendimiento: Un código más limpio y ligero se carga más rápido, mejorando la experiencia del usuario y el SEO.
- Facilidad de mantenimiento: Un código bien estructurado es más fácil de leer y mantener.
- Compatibilidad: Eliminar elementos innecesarios puede mejorar la compatibilidad con diferentes navegadores y dispositivos.
Desventajas
- Interactividad limitada: Limpiar el código puede eliminar elementos interactivos si no se hace con cuidado.
- Dependencia de herramientas: A veces, es necesario depender de herramientas específicas para limpiar el código de manera efectiva.
Herramienta Gratuita para Limpiar Código HTML
Una de las mejores herramientas gratuitas que he encontrado es CodeToolsBox.com. Esta herramienta permite eliminar espacios en blanco y otros elementos innecesarios de nuestro código HTML, CSS y JS de manera gratuita e ilimitada. Esto no solo hace que el código sea más ligero, sino que también mejora los tiempos de carga y, por consiguiente, el SEO.